windows下Nginx安装及使用
本文共 501 字,大约阅读时间需要 1 分钟。
1. nginx下载
官方下载地址: , 根据需要下载所需版本, 没有需要的,可以下载最新稳定版本.

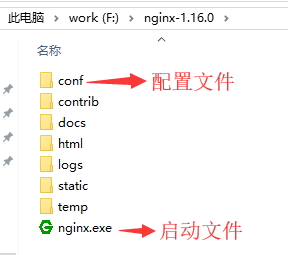
2. 本文选择下载windows 1.16版本, 下载之后解压, 把 解压文件夹nginx-1.16.0放到无中文路径目录(中文路径下启动失败).

3. 免安装, 直接运行nginx.exe 即可启动, 验证是否启动成功:
访问 , 看到如下界面即表示启动成功.( 看logs文件夹下的日志也可以)

4.代理(负载)配置
修改conf/nginx.conf 文件:

5.静态资源配置
修改conf/nginx.conf 文件:

6.关闭nginx
在nginx文件夹下打开命令窗口, 输入"./nginx -s stop"(停止)或者"./nginx -s quit"(快速停止)或者"taskkill /f /t /im nginx.exe"(杀死进程)
7.查看nginx状态
在nginx文件夹下打开命令窗口, 输入"tasklist /fi "imagename eq nginx.exe""
8.重载nginx
在nginx文件夹下打开命令窗口, 输入"./nginx -s reload"
转载地址:http://zhivi.baihongyu.com/
你可能感兴趣的文章
九度:题目1017:还是畅通工程
查看>>
九度:题目1034:寻找大富翁
查看>>
第五章 图着色问题
查看>>
第六章 背包问题——01背包
查看>>
第七章 背包问题——完全背包
查看>>
51nod 分类
查看>>
1136 . 欧拉函数
查看>>
面试题:强制类型转换
查看>>
Decorator模式
查看>>
Template模式
查看>>
State模式
查看>>
Observer模式
查看>>
Iterator模式
查看>>
Ubuntu美化
查看>>
解决 LiveQing 流媒体服务器videojs flash播放RTMP、HLS提示错误的问题
查看>>
LiveNVR实现网页/微信播放RTSP摄像机HLS直播时出现起播等待问题的优化过程
查看>>
LiveQing 高性能流媒体服务器前端重构(一):从零开始搭建 webpack + vue + AdminLTE 多页面脚手架
查看>>
LiveQing 高性能流媒体服务器前端重构(二) webpack + vue + AdminLTE 多页面提取共用文件, 优化编译时间
查看>>
LiveQing 高性能流媒体服务器前端重构(三): webpack + vue + AdminLTE 多页面引入 element-ui
查看>>
LiveQing 高性能流媒体服务器前端重构(四): webpack + video.js 打造流媒体服务器前端
查看>>